No-Codeをためしてみる(WebFlow編1)
WebFlowというサイト作成のサービスがあるとのことで、試してみました。
幾つかの紹介しているサイトや動画を見ましたが、その通りに進められるものがなく、結論としては、「私には数時間ではできないもの」として、その過程を記しておきます。
あとで、時間ある時リトライですが、課題として「どうやって削除すればいいの?」という事が残ってます。
1.まずは登録
登録に際して、メールアドレスが必要となる。
用意できていれば、WebFlowにアクセスする。

Get startedを押す。

Continue with emailを選択。
Googleアカウントがある人は、Sign in with Googleでもいいようだ。

メールアドレスを入力すると、パスワード入力画面に移る。

ナニコレ????
わからないので、適当に入力。

ここまでくれば、登録はOKらしい。

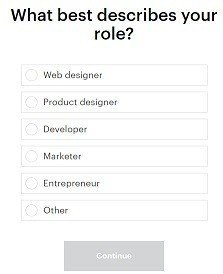
アンケートっぽいのが幾つか出てくるので、サクサク進むと

↑こんな画面になった。
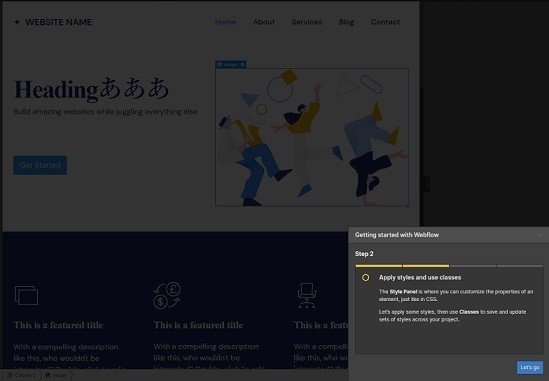
2.チュートリアルが始まる
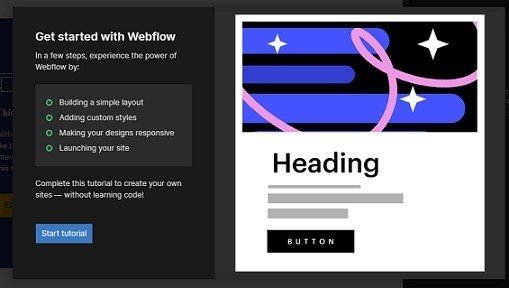
Start tutorialを押すしかないようなので押す。

こんな画面がでて、Let's Goしか選択肢がないので、渋々押す。

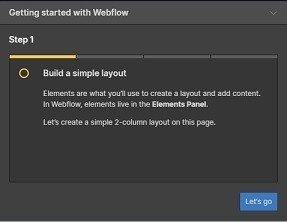
で、どうしろと・・・・・(TT)。

いや、もう始まっているらしい。なんか部品がドラックできた。
ん、チュートリアルのはずだから、作り方の操作手順を教えてくれているようだ。

ここから先進めず。。。

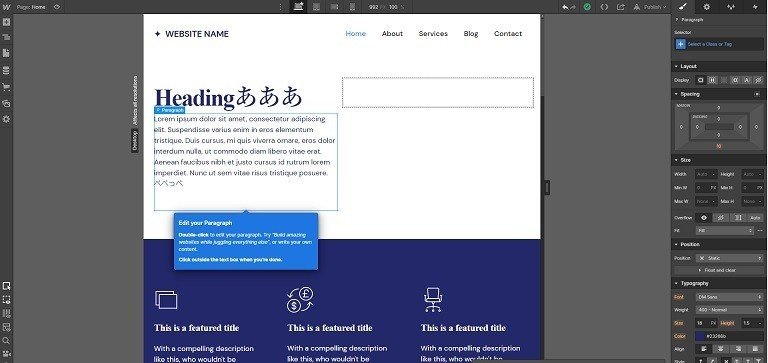
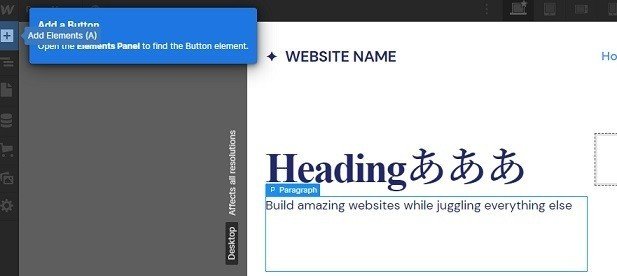
と思ったら、こんな感じで入力しなおしたら、先に進んだ。

絵を入れるのが、なかなかうまくいかず、なんとかStep1を終了。
どうやら、わからん時は、書かれていることを書き込んでみればいいようだ。

Step3終了前、めんどくさくなったので、Skipボタン押して終了。
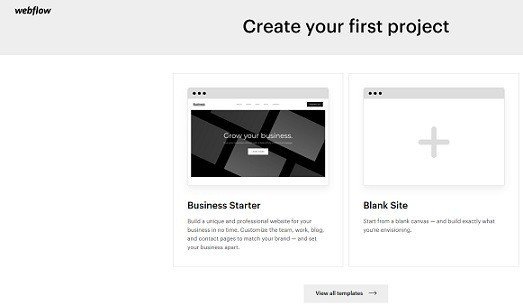
3.どうやら本題に進めたらしい

またしても難題。
お試しでやりたいだけなので、多分と思い、Blank Siteを選択しようとしたが、下にテンプレートが用意されているようなので、押してみた。
しかし、有料ものばかりだったので、戻ろうとするともわからず、右上部のボタンを押したところ、

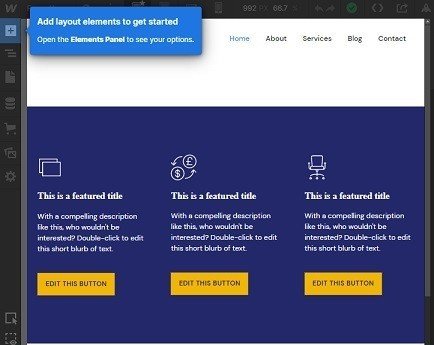
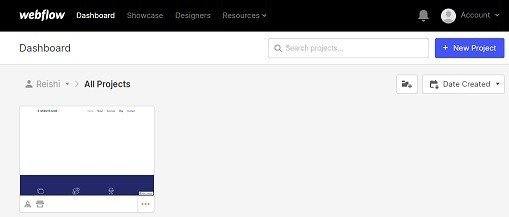
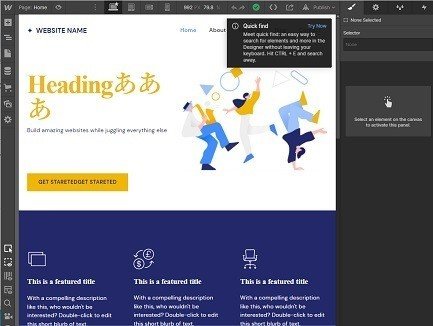
どうやら、本来の初期構築画面らしいページが表示された。
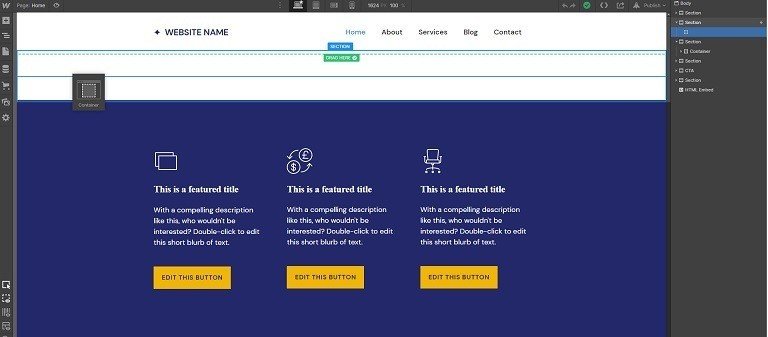
既に、下地のものはできているようなので、これをベースに、部品をペタ貼りしてWebサイトを作っていくようだ。

で、どうも先ほどのチュートリアルで適当に作ったものが保存された(保存したのだろう)のが表示されたw。

Deleteの文字を探して、次々消していった。
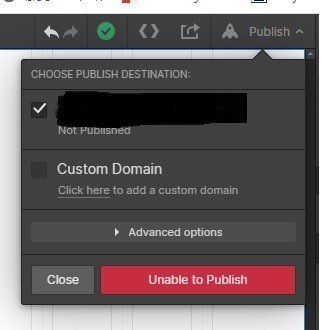
と、これからパーツを入れていこうとするも、とりあえず保存するかと考えるも、どこでどうすればよいかわからず、右上部にあるPublishというボタンを押すも、なんか怒られた。

で、わからんのでやめたという話でした。
4.終わりに
登録したメールアドレスに何か来てないか?と思い確認したところ、URLがあり、それを押すと、作業スペース自体はできているので、日を改めて続きはできるようですが、どうもこのままでも先進まないので、削除したいのですが、その方法もわからずという有様です。
3時間でできるという記事もみましたが、私にはできませんでした。
加えてですが、WebFlowのアカウントの削除、つまり退会の仕方を知っておく必要もあるはずです。
Nocode schoolのshinji様より教えていただきました。
https://university.webflow.com/lesson/manage-your-webflow-account#delete-your-account にアクセスします。
「Delete your account」という箇所がありますので、そこから退会ページに飛びます。
ログインするときと同じ方を押すと、メールが飛んできて、メールの中のボタンを押すと、DELETE画面に飛びますので、テキストボックスにDELETEと入力して完了となります。